サイトの再構築にあたって使ったツールなど。
配色とフォント関係のメモメモφ(・ω・o)
Twitter Bootstrap

かの有名なTwitter社が公開している、フレームワークと呼ばれるもの。
このCSSをダウンロードして、指定された記述どおりにマークアップ(htmlを作成)していけば、誰でもそれなりのサイトが構築できてしまうとても優れた逸品。
ひとつひとつ作成するとメンドウなパーツをまとめて提供してくれるので、部品取りとして読み込むだけでも有用です。
Customizeのページから使いたいコンポーネントのみダウンロードもできるので、このページではBase CSS / Components / Miscellaneousのみ選択して使用しています。
機能的な部分はWordPress(Twenty Twelve)を流用したかったから。
というか、WordPress上でJavaScriptが衝突してほしくなかったので、が正直なところか。
Color Palette by Color Scheme Designer

たしか以前もいくつか試して結局これを使った気がする。
システマチックに選びたい人向け。感性で決めたいならAdobe kulerあたりがオススメかな。
カラースキームを決めたら Export → HTML+CSS で下記のように出力してくれる。
Palette URL: http://colorschemedesigner.com/#2m52mw0w0w0w0
Color Space: RGB;
| Primary Color: |
9FEE00
9FEE00
|
86B32D
86B32D
|
679B00
679B00
|
B9F73E
B9F73E
|
C9F76F
C9F76F
|
|---|---|---|---|---|---|
| Secondary Color A: |
009999
009999
|
1D7373
1D7373
|
006363
006363
|
33CCCC
33CCCC
|
5CCCCC
5CCCCC
|
| Secondary Color B: |
FFD300
FFD300
|
BFA730
BFA730
|
A68900
A68900
|
FFDE40
FFDE40
|
FFE773
FFE773
|
この表を使って実際の配色を決めます。
見出しやナビゲーションなどサイトのカラーは#9fee00
リンク・参照とか → リンク(hover) #009999 ※通常はアンダーラインのみ、訪問済みも同様。
挿し色に#ffd300を使う、注意書きや追記などに。
ついでに通常の文字色は#ddddddとする。
ちょっと暗い文字は#999999を使うようにする。
四角は#9fee00 付箋紙的な用途に?
四角は#009999 付箋紙的な用途に?
bg:#e667af / text:#85004b
その他、必要になった時にはなるべくこの表から選ぶようにする。
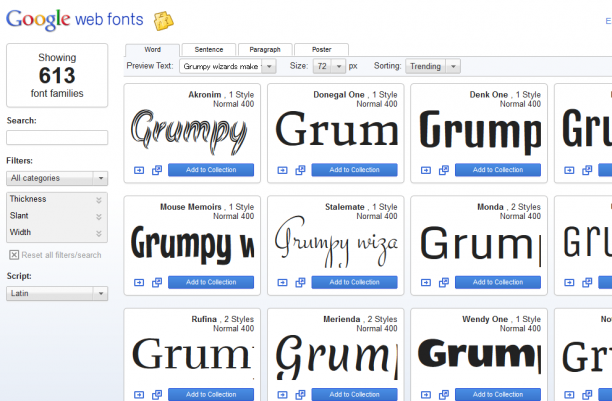
Google Web Fonts

フォント提供サービスの中でいちばん簡単に使えるし種類も豊富。
もう見ているだけで楽しくてしょうがない。
但し使える文字は欧文フォントのみ、日本語はムリ。まぁデータ量的にも難しいだろうなと。
Quick-use から @import のコードをCSSファイルに貼り付ける。
以上、とても簡単。登録などもいっさい不要。さすが Google先生。
そんなワケで↓コレをチョイスしたけど、すぐに変えたくなるんだろうな。

Related Links – I’m really grateful for everything.
- Bootstrap | Twitter
- Sleek, intuitive, and powerful front-end framework for faster and easier web development.
- Color Scheme Designer 3
- http://colorschemedesigner.com/
- Google Web Fonts
- Hundreds of free, open-source fonts optimized for the web

